Google has been a leading evangelist for the importance of performance on the web and the relationship between performance and engagement. As such, their Web Vitals initiative provides unified guidance for quality signals that are essential to delivering a great user experience on the web.
One of the Core Vitals is Largest Contentful Paint (LCP), which measures loading performance and marks the time of the paint of the largest visual object on the page – usually an image.
Akamai’s mPulse real user monitoring tool was an early adopter of CWV and provides real time CWV data for the real users on your site.

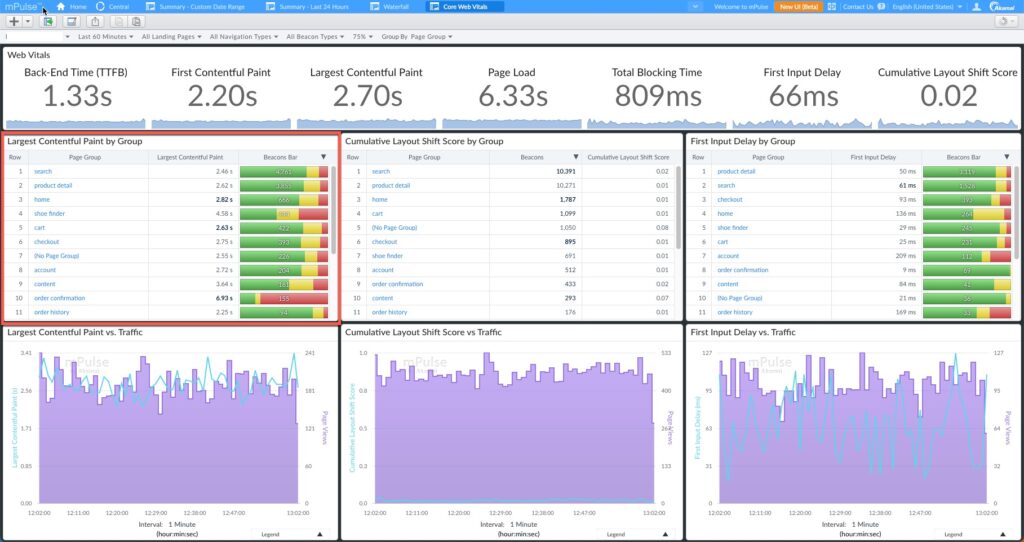
The highlighted LCP widget shows LCP timings for each of the top pages on the site. But how do we know what the exact LCP resource is on the page?
Version 1.746 of mPulse exposes new LCP data in the Raw tab of the Waterfall dashboard.

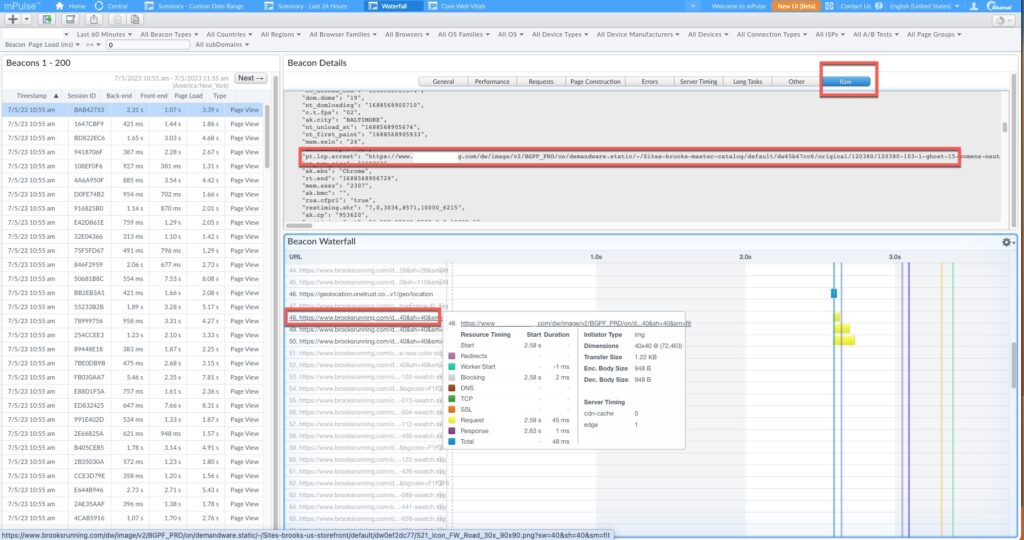
The Raw tab of the Waterfall dashboard reveals all of the raw data contained within the mPulse beacon that’s selected on the left pane. Several new beacon fields have been added with details related to the LCP element:
* pt.lcp.src: Source URL of the Largest Contentful Paint element
* pt.lcp.el: Element tag name of the Largest Contentful Paint
* pt.lcp.id: Element ID of the Largest Contentful Paint
* pt.lcp.e: Element Pseudo-CSS selector for the Largest Contentful Paint
* pt.lcp.srcset: Element srcset property of the Largest Contentful Paint
* pt.lcp.sizes: Element sizes property of the Largest Contentful Paint
* pt.lcp.s: Size of the LC in device-independent pixels squared
You can then locate the LCP resource in the Beacon Waterfall pane to determine when that resource loads on the page (the 48th resource in this example), and more detail about the performance of the resource.
This is the first step in providing more information about the LCP resource on a page. But stay tuned for more exciting visualizations coming soon.